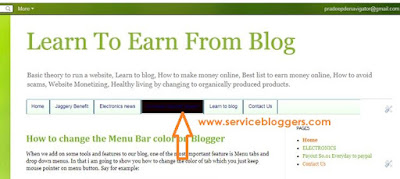
When we add on some tools and features to our blog, one of the most important feature is Menu tabs and drop down menus. In that i am going to show you how to change the color of tab which you just keep mouse pointer on menu button. Say for example:
Many find it difficult to change only this section.
But text, selected text, overall color of tabs can be changed from Theme >> Customize >> Advanced >> Tab Text or Tab Background >> choose what ever color you wish.
Follow these steps:
1. From the blog Dashboard, go to Template >> Edit HTML
2. On your keyboard press hold the "Ctrl" and press "F" key at same time to bring up the search box.
3. In the search box you type in (or copy) this highlighted codes: .tabs-inner
You will get many results like this
.tabs-inner {
padding:0
}
4. Look for "Menu Hover" or else you may directly search for "Menu Hover". The code above i mentioned is useful to find and change all variety of tabs & texts color.
You may find like the above picture check "background: #130000" this color code is black. when ever you just keep cursor over any tab you find black colored background.
5. Only change the color figure, what i use now is Green "code: #6baa4a"; that's it save. View your blog you will find the same like this picture.
6. There is other option too. Add following one line code above } symbol:
.tabs-inner {
padding:0
}
background-color:#6baa4a;
#6baa4a is the color code for the green color, what I'm currently using. You can replace it with any other color code you want. If you don't have any idea of the color code, you may search "HTML color" in Google.
7. Make sure to save the change by clicking on "Save Template" button at the Bottom-right corner. Done !
Go back to your blog and refresh your webpage, you will see your favorite background color showing up on your top tab menu bar.
Many find it difficult to change only this section.
But text, selected text, overall color of tabs can be changed from Theme >> Customize >> Advanced >> Tab Text or Tab Background >> choose what ever color you wish.
Follow these steps:
1. From the blog Dashboard, go to Template >> Edit HTML
2. On your keyboard press hold the "Ctrl" and press "F" key at same time to bring up the search box.
3. In the search box you type in (or copy) this highlighted codes: .tabs-inner
You will get many results like this
.tabs-inner {
padding:0
}
4. Look for "Menu Hover" or else you may directly search for "Menu Hover". The code above i mentioned is useful to find and change all variety of tabs & texts color.
You may find like the above picture check "background: #130000" this color code is black. when ever you just keep cursor over any tab you find black colored background.
5. Only change the color figure, what i use now is Green "code: #6baa4a"; that's it save. View your blog you will find the same like this picture.
6. There is other option too. Add following one line code above } symbol:
.tabs-inner {
padding:0
}
background-color:#6baa4a;
#6baa4a is the color code for the green color, what I'm currently using. You can replace it with any other color code you want. If you don't have any idea of the color code, you may search "HTML color" in Google.
7. Make sure to save the change by clicking on "Save Template" button at the Bottom-right corner. Done !
Go back to your blog and refresh your webpage, you will see your favorite background color showing up on your top tab menu bar.





No comments:
Post a Comment